
React NodeGui
Build performant, native, cross platform desktop apps with React
![[object Object]](/img/undraw_react.svg)
Powered by React
With React NodeGui, you can build truly native apps with React. If you dont want to use React, there is also a pure JavaScript based version.
![[object Object]](/img/undraw_code_review.svg)
Open Source
React NodeGui is an open source project maintained by an active community of contributors.
![[object Object]](/img/undraw_windows.svg)
Cross Platform
React NodeGui apps build and run on Mac, Windows, and Linux platforms.

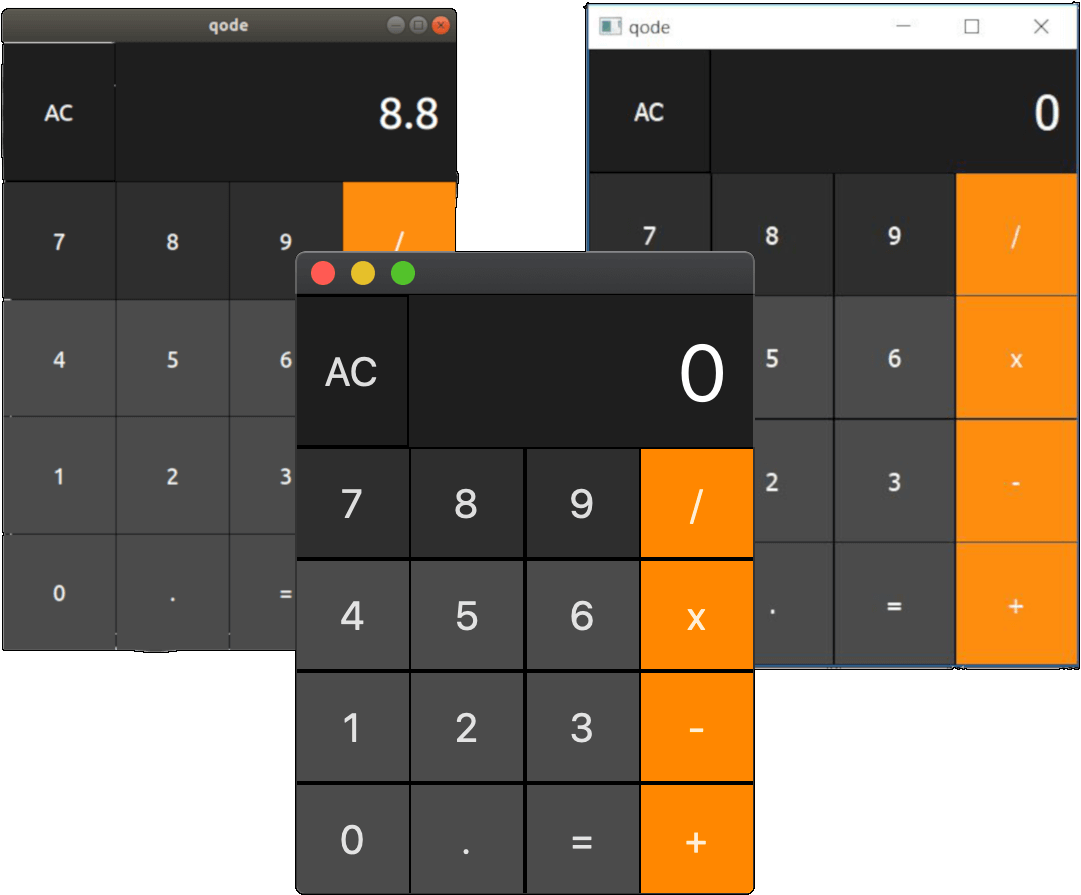
Create native apps for Windows, MacOs and Linux using React and CSS
lets you create truly native apps and doesn't compromise on your users' experience. It provides a core set of platform agnostic native widgets that map directly to the platform’s native UI building blocks.
React NodeGui widgets are built on top of Qt which is a mature desktop apps framework. React NodeGui components are extremely customizable just like in the web but does NOT use a Web browser under the hood.
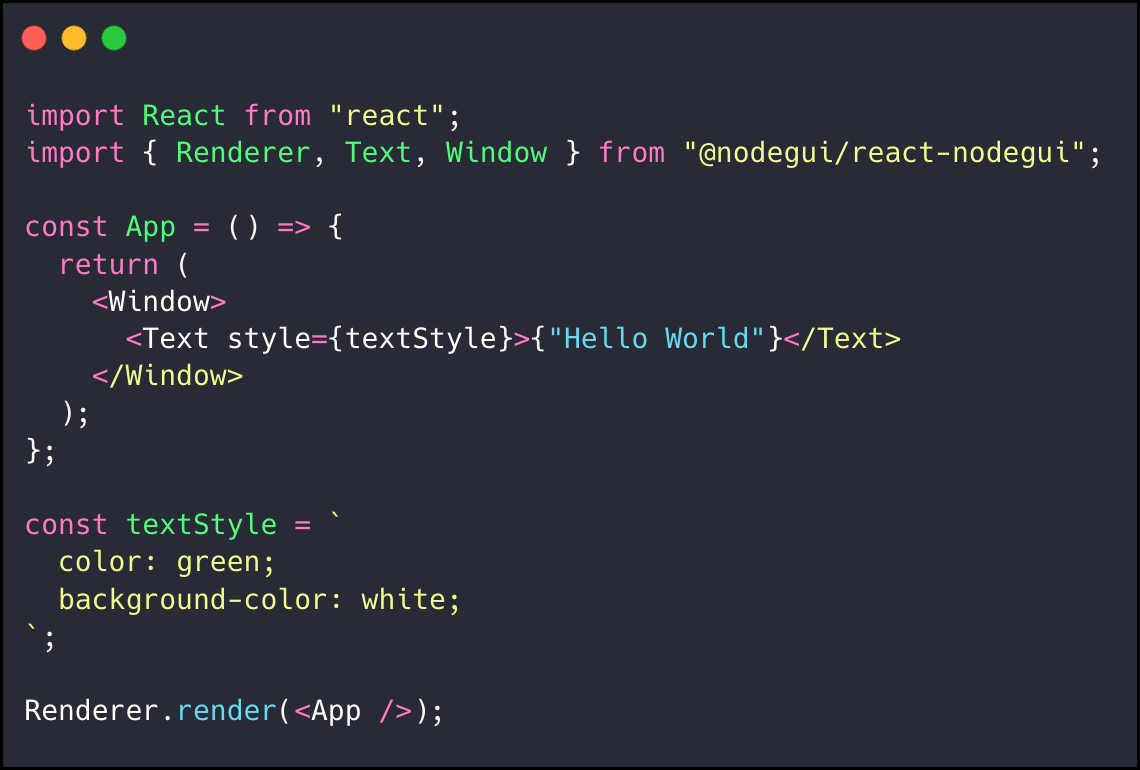
Written in React—rendered with native code by Qt
Apps can be built completely in JavaScript. This enables native app development for whole new teams of developers, and can let existing native teams work much faster.
With NodeGui you get flexibility of web and performance of Native desktop apps.

Give it a try
1. Use the CRA template
create-react-app --template react-nodegui rn-startercd rn-starternpm run devnpm start2. Run these commands
git clone https://github.com/nodegui/react-nodegui-startercd react-nodegui-starternpm installnpm run devnpm start3. Learn the basics or dive deeper and take a look at the APIs.
Talks
JS Party 96: Performant Node desktop apps with NodeGui – Listen on Changelog.com